Photoshop ျဖင့္ဓါတ္ပံုမ်ားကို အရိပ္ထြက္ေအာင္ ဖန္တီးျခင္း
က်ေနာ္ Photoshop ေလ့က်င့္ခန္းေလးေတြ မတင္ေပးျဖစ္တာ ၾကာသြားပါျပီ.. ေဆာ့ဝဲလ္ေတြပဲ အမ်ားဆံုး တင္ေပးျဖစ္ေနတာ.. ဒီေန႔ေတာ့ Photoshop ေလ့က်င့္ခန္းေလးေတြ ေမွ်ာ္လင့္ေနတဲ့ သူငယ္ခ်င္းမ်ားအတြက္ ေလ့လာလို႔ အဆင္ေျပမယ့္.. လြယ္ကူ၊ ရွင္းလင္းမယ့္ နည္းလမ္းေလးကို စဥ္းစားရင္း.. က်ေနာ္တို႔ Photoshop စသင္ခါစက အရင္ဆံုး စစခ်င္းထဲမွာပါတဲ့ ဒီပံုရိပ္ထင္ေအာင္ လုပ္နည္းေလးကို ေလ့က်င့္ခန္းတခု အေနနဲ႔ ျပန္လည္မွ်ေဝေပးလိုက္ပါတယ္..။ ဒီနည္းေလးနဲ႔ မိမိတို႔ရဲ႕ ပံုေလးေတြကို ပံုရိပ္ေလးေတြထင္ေအာင္ အလြယ္တကူ ဖန္တီးယူလို႔ ရမွာ ျဖစ္ပါတယ္..။ စာေတြအမ်ားၾကီး ေရးမေနေတာ့ပါဘူး.. ေအာက္ကပံုေလးေတြ အတို္င္းသာ လိုက္လုပ္ၾကည့္ၾကပါဗ်ာ.. တဆင့္ခ်င္းစီျပထားလို႔ ပံုေတြေတာ့ နည္းနည္းမ်ားပါတယ္.. ဒီပိုစ့္ကို က်ေနာ္ PDF ဖိုင္နဲ႔ ထုတ္ေပးထားပါတယ္.. အရင္တုန္းက Photoshop ေလ့က်င့္ခန္းေလးေတြကိုလည္း ေနာက္တင္မယ့္ ပိုစ့္မွာ PDF ဖိုင္နဲ႔ စုျပီးျပန္လည္ ထုတ္ေပးသြားပါအုန္းမယ္..
က်ေနာ္ ဒီေလ့က်င့္ခန္းေလးကို Photoshop CS3 Portable နဲ႔ ဖန္တီးျပထားတာ ျဖစ္ပါတယ္.. Photoshop Portable ေတြထဲမွာေတာ့ ဒီ CS3 ေလးက အေတာ္ေလး အသံုးျပဳရ အဆင္ေျပလို႔ပါ.. က်ေနာ့္ဆိုဒ္ထဲမွာ တင္ေပးထားတာ ရွိပါတယ္.. လိုအပ္တဲ့သူမ်ား ဒီေနရာကေန သြားယူလိုက္ပါဗ်ာ.. Photoshop CS3 ရွိျပီဆိုရင္ေတာ့ ဒီေလ့က်င့္ခန္းေလးကို စလိုက္ၾကရေအာင္..
Photoshop CS3 ကိုဖြင့္ပါ.. ေအာက္ကပံုအတိုင္း မိမိတို႔ ျပဳလုပ္ခ်င္္တဲ့ ပံုတပံုကို ယူလိုက္ပါ.. က်ေနာ္ကေတာ့ ကာတြန္းပံုေလးေတြနဲ႔ လုပ္ျပထားပါတယ္..
အေပၚကအတိုင္း ပံုတပံုယူျပီးရင္ေတာ့.. ေအာက္ကအတိုင္း Photo ဆိုဒ္နဲ႔ စာရြက္အလြတ္ တရြက္ ယူပါ..
ဒီေနရာမွာ မိမိတို႔ ယူလိုက္တဲ့ စာရြက္ အျဖဴတရြက္ကို ဘယ္လို အေရာင္ေျပာင္းမလဲ ဆိုတာပါ.. လမ္းၾကံဳတုန္း တခါတည္း လုပ္ျပသြားပါမယ္.. ေအာက္ကပံုအတိုင္း Color Picker (Foreground Color) ေဘာက္စ္ေလးေပၚေအာင္ A ေနရာက အေပၚဘက္(ေရွ႕ဘက္) ပံုေလးကို ၂ခ်က္ေတာက္လို္က္ပါ.. Color Picker (Foreground Color) ေဘာက္စ္ေပၚလာရင္ ပံုမွာျပထားတဲ့ အတိုင္း မိမိတို႔ ၾကိဳက္တဲ့ အေရာင္ကို ယူျပီး OK ေပးလိုက္ပါ.. ဒီမွာေတာ့ အနီေရာင္နဲ႔ လုပ္ျပထားပါတယ္..
က်ေနာ္ယူလိုက္တဲ့ အနီေရာင္ေလး စာရြက္အျဖဴေပၚေရာက္ဖို႔ ကီးဘုတ္က Alt+Delete ကီးကိုတြဲႏွိပ္ပါတယ္..။ ေအာက္ကပံုအတိုင္း စာရြက္ အျဖဴေရာင္ကေန အနီေရာင္ ေျပာင္းသြားတာကို ျမင္ရပါျပီ..
ေနာက္တခုက ေနာက္ကာလာကို ျပန္ေျပာင္းခ်င္ရင္.. ဒီမွာေတာ့ က်ေနာ္က တခါတည္း ျပလက္စနဲ႔ ေနာက္ဘက္အျဖဴကိုပါ အေရာင္ေျပာင္းလိုက္ပါတယ္.. ေအာက္ကပံုအတိုင္း ေအာက္ဘက္ အျဖဴေရာင္ေနရာကို ၂ခ်က္ေတာက္လုိက္ျပန္ပါတယ္..။ ေအာက္ဖက္က ျဖစ္တဲ့ အတြက္ ေပၚလာတဲ့ ေဘာက္စ္ကလည္း Color Picker (Background Color) လို႔ စာသားပါေျပာင္းသြားပါတယ္..။ အဲ့ဒီထဲမွာ မိမိတို႔ ၾကိဳက္တဲ့ ေျပာင္းခ်င္တဲ့ အေရာင္ကိုယူပါ.. က်ေနာ္ကေတာ့ အျပာေရာင္ကို ပံုမွာျပထားတဲ့ အတိုင္း ယူလိုက္ပါတယ္..။
၂ခ်က္ေတာက္ရမယ့္ေနရာမွာ အနီေရာင္နဲ႔ အျပာေရာင္ ၂ခုျဖစ္သြားပါျပီ..။ အနီေရာင္ကေန ေအာက္ဖက္ အျပာေရာင္ကို ျပန္ေျပာင္းခ်င္ရင္ေတာ့ ကီးဘုတ္မွ Ctrl+Delete ကီးကို တြဲႏွိပ္လိုက္ရင္ ေအာက္ကပံုအတိုင္း အနီေရာင္ကေန အျပာေရာင္ ေျပာင္းသြားပါျပီ.. ဘယ္အေရာင္ပဲ ထည့္္ထည့္ လုပ္ရမယ့္ နည္းကေတာ့ ဒီအတိုင္းပါပဲ..။ ဒီအဆင့္ကို အဆင္ေျပမယ္လို႔ ထင္ပါတယ္..
ဒါေပမယ့္ က်ေနာ္က အဲ့ဒီအနီတို႔ အျပာတို႔နဲ႔ မလုပ္ပါဘူး.. ဘာလို႔လဲဆိုေတာ့ အရိပ္ထြက္ေအာင္ လုပ္မွာျဖစ္တဲ့အတြက္ ေနထိုးေနတဲ့ ေနာက္ခံေလးကို ယူမွာပါ..။ ဒါေၾကာင့္ ေအာက္ကပံုအတိုင္း 1 ေနရာမွာ Right Click ေထာက္ျပီး ေနာက္ခံ ေနထိုးေနတဲ့ ဒီဇိုင္းေလးကို စယူပါမယ္.. 3 ေနရာမွာေတာ့ ကလစ္ျပီး Sample ကေန သြားယူလိုက္ရင္ အျဖဴနဲ႔ စပ္ထားတဲ့ အေရာင္မ်ိဳးစံုကို ေရြးယူလို႔ ရပါတယ္.. ဟိုအရင္တုန္းက တင္ေပးျပီးသားျဖစ္တဲ့Photoshop ျဖင့္စာလံုး ဒီဇိုင္းမ်ား ဖန္တီးျခင္း ပိုစ့္မွာ ေသခ်ာရွင္းျပထားပါတယ္.. လိုအပ္ရင္ျပန္ၾကည့္လိုက္ပါ..။ အခုဒီမွာလည္း အဲ့ဒီနည္း တိုင္းပါပဲ.. ေနထိုးေနတဲ့ ဒီဇိုုင္းေလးတခုကို ေအာက္ကပံုအတိုင္း က်ေနာ္ယူလိုက္ပါတယ္..။ 5 ေနရာမွာေတာ့ ေမာက္စ္မွ်ားနဲ႔ ေအာက္ဖက္ကို ဖိဆြဲရမွာပါ.. ဒါဆိုရင္ ေအာက္ကပံုအတိုင္း ဒီဇိုင္း တခုကို ရရွိပါျပီ..
ျပီးရင္ က်ေနာ္ အေစာပိုင္းက ယူထားတဲ့ ပံုေလးေတြထဲက ပံုတပံုကို ေနာက္ခံအေရာင္ကို ဖ်က္ပါေတာ့မယ္.. ပံုရဲ႕ေနာက္ကအေရာင္က အျဖဴေရာင္ ျဖစ္တဲ့ အတြက္ Eraser Tool ေပၚမွာ Right Click ေထာက္ျပီး ေပၚလာတဲ့ထဲက Magic Eraser Tool ကို ပံုမွာျပထားတဲ့ အတိုင္း ကလစ္ျပီး ယူလို္က္ပါတယ္..။ ပံုရဲ႕ေနာက္က ေနာက္ခံအေရာင္တူတဲ့ ကာလာေတြကို ဖ်က္တဲ့အခါမွာ ဒီ Magic eraser Tool ေလးက အေတာ္ေလး အသံုးဝင္ပါတယ္.. ေနာက္ခံအျဖဴေရာင္ေပၚမွာ တခ်က္ကလစ္လိုက္တာနဲ႔ အေရာင္တူတဲ့ အျဖဴေရာင္ေတြအားလံုးကို ဖ်က္ေပးပါလိမ့္မယ္..။ အျဖဴပဲျဖစ္ျဖစ္၊ အျပာပဲ ျဖစ္ျဖစ္ ဒီ Magic eraser Tool ေလးက တခ်က္ထဲနဲ႔ အေရာင္တူဆို အကုန္ဖ်က္ေပးပါတယ္..။ ေအာက္ကပံုမွာ ဆက္ၾကည့္ပါ..
အေပၚပံုနဲ႔ ေအာက္ပံုမွာ ျပထားတဲ့ အတိုင္း Magic eraser Tool ကို ေျပာင္းျပီး အရုပ္ရဲ႕ေအာက္က အျဖဴေရာင္ေပၚမွာ တခ်က္ကလစ္လို္က္ပါ..
ေအာက္ကပံုမွာ ေနာက္ခံ အျဖဴေရာင္ေတြ မရွိေတာ့ပါဘူး.. အကြက္ေလးေတြ ေျပာင္းသြားပါျပီ.. အမဲေရာင္ျဖစ္တဲ့ ၾကြက္ႏႈတ္ခမ္းေမြးေလးေတြ ဒီတိုင္း က်န္ေနခဲ့ပါတယ္.. က်ေနာ္အဲဒါကို လိုခ်င္လို႔ ဒီ Magic eraser Tool နဲ႔ ဖ်က္ျပတာပါ.. ေနာက္ခံ အကြက္ေလးေတြ ျဖစ္သြားတဲ့ အတြက္ ဒီအရုပ္ေလးကို Move Tool နဲ႔ တျခား စာရြက္ေပၚကို ဆြဲယူလို႔ ရသြားပါျပီ..
ေအာက္ကပံုအတိုင္း ဝင္းဒိုး၂ခု(ေဘာက္စ္၂ခု) ယွဥ္ထားျပီး A ေနရာက Move Tool ကိုတခ်က္ကလစ္.. B ေနရာက အရုပ္ေပၚမွာ တခ်က္ဖိထားျပီး.. ဟိုဘက္ ေနထိုးေနတဲ့ ဒီဇိုင္း စာရြက္ေပၚကို အရုပ္ကေလး ဆြဲယူလိုက္ပါတယ္..။
အစိမ္းေရာင္ေပၚကို ပံုေလး ေရာက္သြားပါျပီ.. ႏႈတ္ခမ္းေမြးေတြ၊ ဆံပင္ေမြးေတြ အားလံုးပါလာပါတယ္..။ ေအာက္ပံု..
ေရာက္လာတဲ့ပံုေလးကို ကီးဘုတ္မွ Ctrl+T နဲ႔ အၾကီး၊အေသး လိုသလို မိမိတို႔ စိတ္ၾကိဳက္ ျပဳျပင္ယူလို္က္ပါ.. ပံုမွာျပထားတဲ့ ေဘာင္ေလး ေပ်ာက္သြားဖို႔ Enter ကို ေခါက္ေပးလိုက္ပါ..
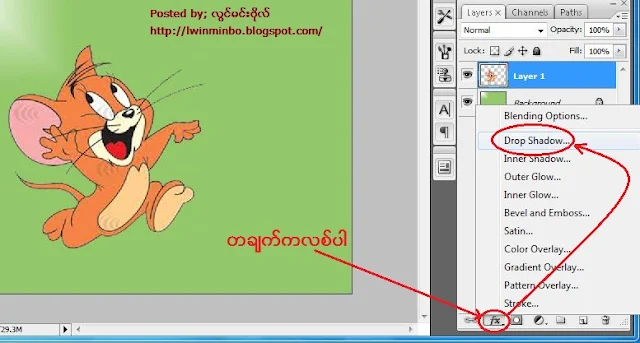
Enter ေခါက္ျပီးရင္ ေအာက္ကပံုအတိုင္း ျမင္ရပါျပီ.. ဒီေနရာမွာ စျပီး ေနာက္ကအရိပ္ထြက္ေအာင္ လုပ္ပါျပီ.. အဲ့ဒီေတာ့ ေလယာေဘာက္စ္ရဲ႕ ေအာက္ဆံုးက Fx ေနရာမွာ တခ်က္ကလစ္ျပီး Drop Shadow ကိုထပ္ကလစ္ပါ.. ပံုမွာျပထားပါတယ္..
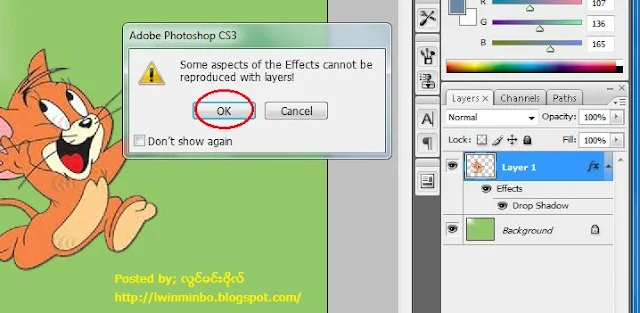
ေအာက္ကပံုအတိုင္း ထပ္ေပၚလာရင္ အမွန္ျခစ္ေပးျပီး OK ႏွိပ္ပါ.. ေလယာေနရာမွာ 3 ေနရာက Drop Shadow ေလးေပၚလာပါျပီ..။
အဲဒီ Drop Shadow ေပၚမွာ Right Click ေထာက္ျပီး.. Create Layer ကိုကလစ္ပါတယ္.. ေပၚလာတဲ့ ေဘာက္စ္မွာ OK ေပးလုိက္ပါ..
ဒါဆိုရင္ေတာ့ Drop Shadow ေနရာမွာ ေအာက္ကပံုမွာ ျပထားတဲ့ အတိုင္း ေျပာင္းသြားပါျပီ..
အဲ့ဒီ Layer 1's Drop Shadow ကို တခ်က္ကလစ္ျပီး ကီးဘုတ္မွ Ctrl+T ကိုတြဲႏွိပ္လိုက္ပါ..။
ေပၚလာတဲ့ သူ႔ရဲ႕ေဘာက္စ္ေလးထဲမွာ Right Click ေထာက္ျပီး Skew ကိုတခ်က္ကလစ္ပါ..
ေနာက္ထပ္ Right Click ျပန္ေထာက္ျပီး ေအာက္ကပံုအတိုင္း Distort ကို တခ်က္ကလစ္ပါတယ္..
ျပီးရင္ေတာ့ မွ်ားျပထားတဲ့ အတိုင္း ေဒါင့္သံုးေထာင့္ကေန ေဘးဘက္ကို ေျဖးေျဖးခ်င္း ဆြဲထုတ္လိုက္ပါတယ္.. စိတ္တိုင္းက်ျဖစ္ရင္ Enter ေခါက္လိုက္ပါ..။
ေအာက္ကပံုအတိုင္း ျမင္ရပါျပီ.. ဒါေပမယ့္ ေနာက္က ထြက္လာတဲ့ အရိပ္က သိပ္မဲေနတဲ့ အတြက္ Opacity ကေန ကာလာ ေလွ်ာ့ျပီး ခ်ိန္ေပးလိုက္ပါ..
အေပၚပံုနဲ႔ ေအာက္ပံုမွာ အရိပ္ထြက္လာတာ အေရာင္မတူေတာ့ ပါဘူး.. လိုအပ္ရင္ ထပ္ေရွာ့ေပးလိုက္ပါ.. မိမိတို႔ မ်က္စိနဲ႔ ၾကည့္လို႔ အဆင္ေျပမယ့္ အေနအထားကို ခ်ိန္ယူလုိက္ပါ.. က်ေနာ္ျပထားတဲ့ အတိုင္း လိုက္လုပ္ရမယ္လို႔ မဆိုလိုပါ..
ေအာက္ကပံုအတိုင္း ေရးေရးေလးျဖစ္ေအာင္ ထပ္ေရွာ့ေပးလိုက္ပါတယ္..
စိတ္တိုင္းက်ျဖစ္ျပီဆိုရင္ေတာ့ ေအာက္ကပံုအတိုင္း ေလယာေတြ အားလံုးကို ေပါင္းေပးလိုက္ပါ..
ေအာက္ကပံုမွာေတာ့ ေလယာတခုတည္း ျဖစ္သြားပါျပီ..
သိမ္းေတာ့မယ္ဆိုရင္ေတာ့ အရင္တုန္းက အတိုင္းပါပဲ.. ေလ့လာခါစ လူသစ္ေတြအတြက္ ဒီေနရာကို ျပန္ျပေပးလိုက္ပါတယ္..။ ေအာက္ကပံုအတိုင္း File ကေနသြားလိုက္ပါ..
ရွာရလြယ္ေအာင္ Desktop မွာသိမ္းပါတယ္.. 2 ေနရာမွာ နာမည္ေပး.. 3 ေနရာမွာ JPEG ဓါတ္ပံုေဖၚမတ္ေျပာင္းျပီး Save ကို ႏွိပ္ပါ..
ေအာက္ကပံုအတိုင္းေပၚလာရင္ OK ေပးပါ..
ေအာက္ဆံုးပံုအတိုင္း Desktop မွာ က်ေနာ္သိမ္းလိုက္တဲ့ ပံုေလး ေရာက္ေနပါျပီ.. အားလံုးပဲ မိမိတို႔ရဲ႕ ဓါတ္ပံုေလးေတြကို စိတ္တိုင္းက် ဖန္တီးႏိုင္၍ ေပ်ာ္ရႊင္ၾကပါေစဗ်ာ..
က်ေနာ္ ဒီေလ့က်င့္ခန္းေလးကို PDF ဖိုင္နဲ႔ ထုတ္ေပးလို္က္ပါတယ္.. အင္တာနက္လိုင္း မရွိတဲ့ ေနရာေတြမွာလည္း ဒီေလ့က်င့္ခန္းေလးကို ျပန္လည္ဖတ္ရႈ႕၊ ေလ့က်င့္ ႏိုင္ေအာင္လို႔ပါ.. လိုအပ္တဲ့သူမ်ား ေအာက္ကလင့္ကေန ေဒါင္းယူထားလိုက္ပါဗ်ာ..
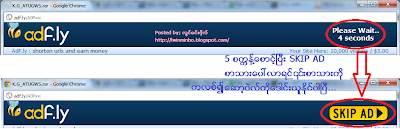
ဒီဖိုင္ေလး ၾကာၾကာခံေအာင္ adfly ေလး ၾကားခံထားပါတယ္.. ေအာက္ကပံုေလးအတိုင္း ေဒါင္းယူႏိုင္ပါတယ္..