Photo Effect - Photoshop ျဖင့္ဓါတ္ပံုမ်ားျဖတ္ကပ္ျပဳလုပ္ျခင္း
ဒါေလးကေတာ့ Photoshop နဲ႔ ဓါတ္ပံုေလးေတြကို ဘယ္လိုျဖတ္ကပ္ လုပ္လဲဆိုတာ ျပေပးသြားပါ့မယ္..။ သူငယ္ခ်င္းတို႔ အတြက္အမ်ားၾကီး အဆင္ေျပမယ့္ နည္းေလးလို႔ ထင္ပါတယ္..။ Photoshop နဲ႔ဓါတ္ပံုျပင္တာ အရမ္းတတ္ခ်င္တဲ့ သူငယ္ခ်င္းတစ္ေယာက္ရွိတယ္..။ ဖုန္းဆက္ျပီးေတာ့လည္း ခဏခဏေမးတယ္..။ သူ႔ကိုလည္း ဒီနည္းေလးနဲ႔ အေျခခံစေပးခဲ့တာ.. အခုေတာ့ သူကေတာ္ေတာ္ေလး လုပ္တတ္ေနပါျပီ.. ဒါေၾကာင့္ မလုပ္တတ္ေသးတဲ့သူမ်ားအတြက္ Photoshop အေျခခံရေအာင္ ရိုးရိုးရွင္းရွင္းနဲ႔ လြယ္တဲ့ ဒီနည္းေလးကို တင္ေပးလိုက္ပါတယ္..
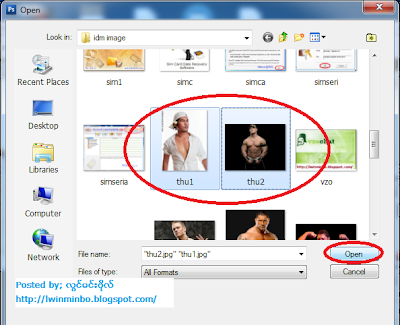
အရင္ဆံုး Photoshop ရဲ့ File >> Open ကေန မိမိတို႔ ျပဳလုပ္ခ်င္တဲ့ ပံုကိုယူလိုက္ပါ..။ ေအာက္မွာေတာ့ က်ေနာ္က အဆင္ေျပမယ္ထင္တဲ့ ပံုႏွစ္ပံုကို တခါတည္း ေရြးယူလိုက္ပါတယ္..
အရင္ဆံုး Photoshop ရဲ့ File >> Open ကေန မိမိတို႔ ျပဳလုပ္ခ်င္တဲ့ ပံုကိုယူလိုက္ပါ..။ ေအာက္မွာေတာ့ က်ေနာ္က အဆင္ေျပမယ္ထင္တဲ့ ပံုႏွစ္ပံုကို တခါတည္း ေရြးယူလိုက္ပါတယ္..
အေပၚပံုအတိုင္း ပံုေတြေရာက္လာျပီိဆိုရင္ ျဖတ္ရလြယ္တဲ့ 1 ေနရာက Pen Tool (P) နဲ႔ ျဖတ္ပါမယ္.. ေအာက္ပံုအတိုင္း နံပါတ္စဥ္လိုက္ ၾကည့္သြားလိုက္ပါ.. ဒီေနရာမွာ တခုမွာခ်င္တာက ပံုေတြကို ျဖတ္ေတာ့မယ္ဆိုရင္ မိမိတို႔ ျဖတ္မယ့္ပံုကို ကီးဘုတ္က Ctrl+(+) နဲ႔ ပံုၾကီးဆြဲခ်ဲ႕ျပီးမွ ျဖတ္ပါ.. ပံုၾကီးခ်ဲ႕ျပီး ျဖတ္တဲ့အတြက္ ပံုရဲ့အနားစေတြ ညီေနမွာျဖစ္ပါတယ္.. ေအာက္ပံုမွာဆက္ၾကည့္ပါ..
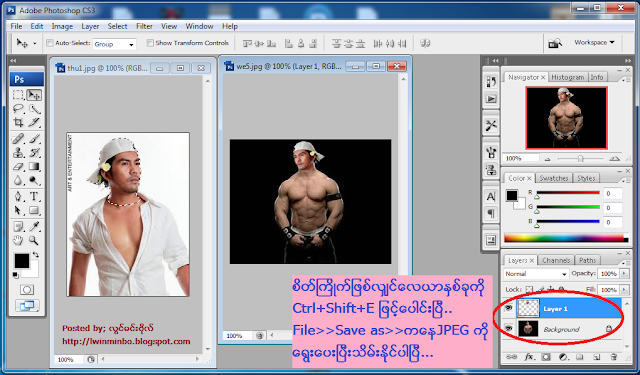
ျဖတ္ျပီးရင္ေတာ့ ပံုႏွစ္ပံုကို ယွဥ္ထားပါ.. ျဖတ္ထားတဲ့ပံုကို Move Tool နဲ႔ တျခားပံုေပၚသို႔ ဒေရာ့ဆြဲ ထည့္လိုက္ပါ.. ေအာက္ပံုမွာ ဆက္ၾကည့္ပါ..
အေပၚပံုအတိုင္း တျခားပံုေပၚသို႔ ေရာက္သြားျပီဆိုရင္.. ေအာက္ပံုအတိုင္း ဆက္လုပ္ပါ..
ကီးဘုတ္မွ Enter ေခါက္ျပီးရင္ ေအာက္ပံုအတိုင္းျမင္ရပါျပီ.. ျပီးရင္ေတာ့ ပံုႏွစ္ခုဆက္တဲ့ေနရာျဖစ္တဲ့ လည္ပင္းေနရာကို Eraser Tool ျဖင့္ ညီေအာင္ ျဖည္းျဖည္းခ်င္း ပြတ္တိုက္၍ ဖ်က္ေပးပါ..
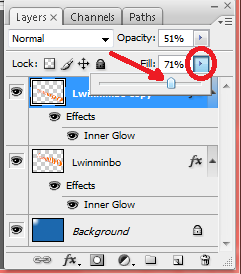
ေအာက္ပံုအတိုင္း Eraser Tool ကလစ္ျပီးရင္ သူနဲ႔ သက္ဆိုင္တဲ့ တူးမ်ားကို လိုက္ခ်ိန္ေပးပါ.. ဒီေနရာမွာ က်ေနာ္ျပတဲ့အတိုင္း လုပ္ရမယ္လို႔ မဆိုလိုပါဘူး.. မိမိတို႔ ပံုနဲ႔ အဆင္ေျပမယ့္ Brush Size , နဲ႔ Opacity ကို အဆင္ေျပသလို ခ်ိန္ယူပါ.. အဓိက,က ပံုၾကည့္ေကာင္းဖို႔ လိုပါတယ္.. က်ေနာ္လုပ္ျပတဲ့ ပံုကလည္း ၾကည့္ေကာင္းခ်င္မွ ၾကည့္ေကာင္းလိမ့္မယ္.. ဒီေနရာမွာ အေျခခံ တတ္ဖို႔ကိုသာ အဓိကထားတဲ့အတြက္ က်ေနာ္လုပ္ျပတဲ့ပံု ၾကည့္မေကာင္းခဲ့ရင္ နားလည္ေပးဖို႔ ေမတၱာရပ္ခံပါတယ္.. ေအာက္ပံုေတြအတိုင္း ဆက္ၾကည့္ပါဗ်ာ..
အေပၚပံုအတိုင္းဆိုရင္ ၾကည့္လို႔ အဆင္ေျပေလာက္ျပီထင္ပါတယ္.. ေအာက္ပံုကေတာ့ ေခါင္းကို ေရွ႕နည္းနည္းငိုက္ေပးလိုက္တာ္ပါ.. Ctrl+T နဲ႔ ေဘာင္ေပၚလာရင္ ေမာက္စ္ျဖင့္ ေထာင့္ေလးေတြကို ေထာက္ျပီး.. လွည့္ေပးႏိုင္ပါတယ္.. စိတ္ၾကိဳက္ျဖစ္ရင္ Enter ေခါက္ပါ..
ျပီးရင္ေတာ့ ပံုကို Ctrl+(-) နဲ႔ Zoom ျပန္ခ်ဳံ႕လိုက္တာပါ.. ဒီေလာက္ဆိုရင္ ၾကည့္ရတာ အဆင္ေျပေလာက္ျပီလို႔ ထင္ပါတယ္..
အေပၚပံုအတိုင္း ပံုကိုသိမ္းလိုက္ရင္ ေအာက္ပံုအတိုင္း ရလာပါျပီ...
ဒီေလာက္ဆိုရင္ေတာ့ ပံုေတြကို ျဖတ္ကပ္ လုပ္တတ္ေလာက္ပါျပီ .. အားလံုးပဲ လုပ္တတ္ကိုင္တတ္၍ အဆင္ေျပၾကပါေစဗ်ာ..